In July we went launched a new WordPress website for Michigan State University. The website was designed for one of MSU’s long-term research projects, the Kellogg Biological Station Long-Term Ecological Research (LTER) Site, which is part of the LTER Network established by the National Science Foundation. My team and I were thrilled at the opportunity to work with a big ten university. We were also extremely excited to be able spread our love of WordPress and open source technology.
The Integration of WordPress and Ruby on Rails
MSU was a unique web design project for us. It was our first collegiate project and our first integration to Ruby on Rails. I’ll admit I was a little scared about the whole ROR integration. But my fears were unjustified as MSU’s resident technical wizard, Sven, was able to pull it all together. My senior coder, Chris, wrote a custom plugin to output the header and footer, then Sven and Ruby did the rest. A little CSS, PHP, and WordPress’ new menu functionality made it easier than Chris or I thought it would be.
This integration of Ruby on Rails and WordPress was another reminder that WordPress is far more powerful than many people assume. While WordPress isn’t the answer for every website, a little integration and a few smart people can take what many consider blogging software and turn it into a pretty cool CMS based website.
The University’s Selection of WordPress
The other part of this project I love is that MSU selected WordPress. I didn’t force WordPress on MSU. Instead they came to our organization with WordPress already in mind. Another area of MSU was implementing a WordPress website and my MSU contacts wanted to follow suite. Why WordPress? Because they wanted to be able to have a more dynamic website that the average researcher or staff member could update. Like the vast majority of WordPress users, they wanted to control their destiny and their website. MSU understands that users and search engines want well loved websites that include fresh content and updates.
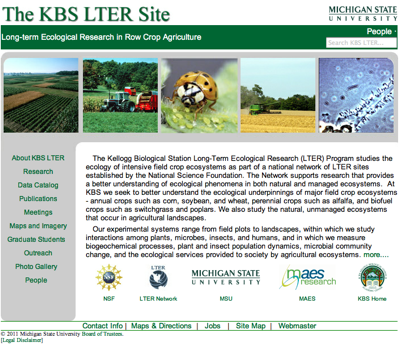
Michigan State University’s Website Before Design

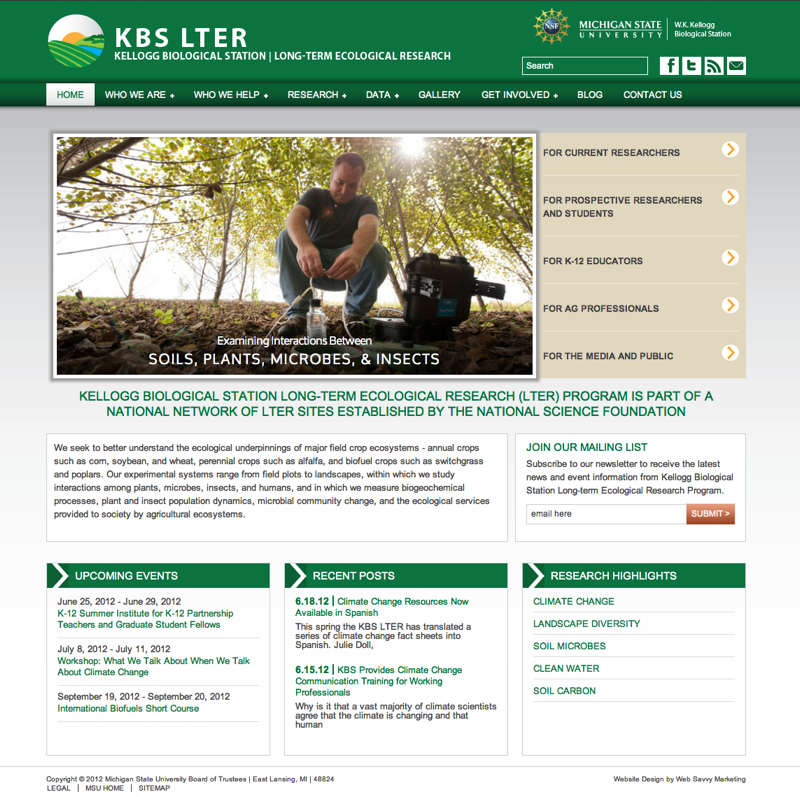
Michigan State University’s Website After Design

The Power of WordPress and Genesis
WordPress is powerful tool. Add in the Genesis Framework from StudioPress and you have a powerful CMS tool that is secure, robust, and can quickly involve into virtually any design you’d like. The MSU site, along with the rest of our website design projects, are built using custom child themes for the Genesis Framework. I’ve dedicated our firm to WordPress and Genesis and the launch of this university website is an illustration of why this was such an important and solid decision. WordPress and Genesis are simple enough for the novice WordPress user, while also being robust enough for a big ten university.
Thank You MSU
Many thanks to our project team at MSU: Justin, Julie, and Sven. You were a complete pleasure to work with and an integral part in making this project a success. Chris and I are proud of this launch and we truly hope your new WordPress website is everything you hoped it would be.
Visit MSU’s new website: lter.kbs.msu.edu
Hello,
We are going to change our website using WordPress Theme as your University category.
In our case, could you give us about information of the basic solution(simple and low price)?
Your regards,
Jim B. KIM
Director of IT
Jim I would be happy to provide cost guidance or a proposal. If you could email us or send in a contact form with a little more information on your project, that would be great.