Responsive WordPress themes are the current craze in the open source world. But are they a true requirement or just a bunch of hype thrown out to sell more premium themes to unsuspecting buyers? Do WordPress users really need to consider upgrading their existing themes to one that is responsive and mobile friendly?
At first I was a bit skeptical, but responsive websites have grown on me and it is now a part of daily life for me and my coding team. I will admit that I considered it hype at first, but once I understood what responsive was all about, I now consider it a requirement for new website designs and builds.
Most People Don’t Understand What a Responsive Website Really Means
Since the start of 2012 I’ve received a ton of inquiries asking for responsive theme design. The majority of the prospects I speak with want their website to be responsive, which in itself is great, because it produces a better user experience for those who visit the website on mobile devices. The problem is that about 40% of the people I speak with don’t really understand what a responsive WordPress theme is or does. On a number of occasions I’ve been asked to quote a website that is responsive and that has a separate mobile plugin or website (yes full website) to accommodate mobile devices. By definition that is not responsive web design.
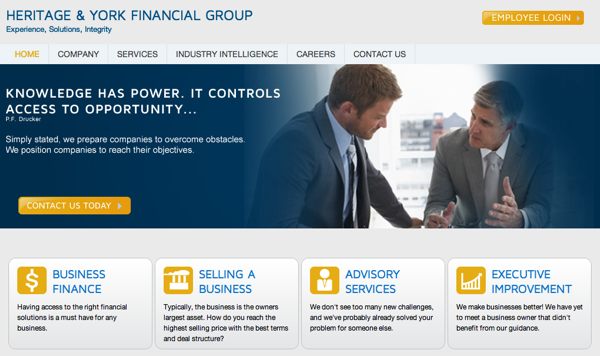
Below is an example of a responsive website as viewed by a desktop user.

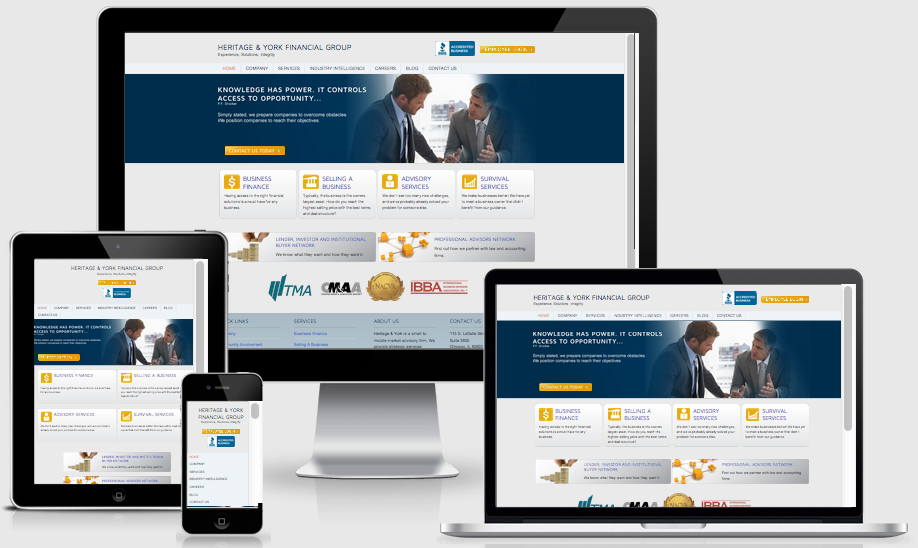
Now look at the same website viewed on multiple different mobile devices. The same content, just resized or repositioned to increase usability and enhance the visitor experience. These are not separate websites or mobile plugins. The website is simply adapting to the device.

Lately I find myself having to explain responsive website design to people and then reiterating the definition of responsive design a second time when I respond to a formal RFP. Why is this the case? I think for the non-technical person, the word responsive is kind of confusing. And to make matters worse, if you Google “responsive WordPress theme” you run across a ton of great articles but they’re all geared towards the programmer or coder. They’re not written for the average WordPress user.
Responsive WordPress Themes Defined for the Average Person
When it comes to designing and coding WordPress websites for mobile devices, you pretty much have four options.
- Old School Design – Design the website at a standard size so it easily fits the most commonly used desktop resolution. In this scenario you really don’t give a hoot what device your website visitor is using. Not the ideal direction to take when considering usability.
- Design Old School and Create a Separate Mobile Website – In this scenario you would design the desktop version as in number one, but you would also code a completely different version on your website for mobile users. This secondary website would look and function differently. It would require a lot more coding, a higher price point to launch, and more ongoing maintenance.
- Design Old School and Add a Mobile Plugin – Go the route of number one, but add a mobile plugin to produce a scaled down version of your website for mobile visitors. In this case, the user may or may not see and/or access the same content as a desktop user. I say “may” because it is dependent on the mobile plugin used. If you have an existing WordPress website that is fixed in size and you don’t want to redesign or recode it, this may be your only option.
- Design and Code a New Responsive WordPress Theme – In this scenario the theme is coded as responsive when built. The website will automatically adapt itself to the user’s device size. There is not a separate website or a plugin added on, because it is designed as responsive from the start. The website will be coded to modify the placement of content or resize the content based on the maximum width of the device used to access it. If you are building a new website or blog, this is definitely the best route to take as it will produce the maximum benefits to your users. It is also cheaper in the long run because you don’t have to worry about two websites or plugin updates.
As the website owner, you need to decide which route is the best case for your situation and budget. While responsive may be an excellent choice for new websites, it may not be the best option for users with existing websites and a low budget for modifications.
Is Buying a Responsive Theme Really Worth It?
The answer to that question depends on the type of visitor you have coming to your website. My website, for example, was designed before responsive was hot. It is fixed width and updating our theme to responsive is on my list of things to do but not a high priority because the vast majority of my traffic comes from desktop users. I’ve watched my Google Analytics report to track usage and devices. If I had a higher mobile rate, the move to responsive would go from “on the list” to the “top of the list”.
If you’re thinking about redesigning your website or you’re considering the launch of a brand new blog, then you should seriously consider the going the responsive route. Mobile usage has skyrocketed over the last few years and it isn’t going to stop. Responsive WordPress themes are becoming more and more available and prevalent in usage. And you don’t have to have a custom design done to obtain a responsive theme. They’re available as premium WordPress themes in our store (Carla Ann currently and the others are going responsive soon) or on many other websites as well. Not every theme developer is going this route, but the innovative ones are because they know more and more people will be requiring responsive design. The increase in coding time will be worth the longevity of our themes (stock themes or custom themes) and happiness of our ultimate clients and their visitors.
Conclusion
You might still wondering if responsive is worth the effort. Consider the view of your website visitor by viewing your website on the various mobile devices. This may will help you make your mind up pretty quickly. StudioPress offers a cool little tool to view your website across multiple devices. You can find it at www.studiopress.com/responsive/. If you have a fixed width website and view it on their tool, there will be no question that responsive design offers a better user experience for mobile users.
Other Recent Articles of Interest
- Straight from Google: Responsive Design – Harnessing the Power of Media Queries
- Search Engine Watch: Mobile Sites: Choosing an Implementation Process & Strategies
- Marketing Land: Mobile Website Optimization – You’ve Got Options
Web Savvy Marketing
TwitterYoutubeFacebookLinkedinGoogle +